Heutzutage sind fast alle Informationen und Dienstleistungen hauptsächlich online zugänglich. Nicht selten ist zusätzlicher Aufwand nötig, wenn man sie in anderer Form beziehen möchte.
Für Menschen mit einer Beeinträchtigung kann das unter Umständen den Ausschluss an der digitalen Teilhabe bedeuten, wenn sie nicht in der Lage sind, angebotene Informations- und Kommunikationsangebote aufgrund ihrer Einschränkung wahrzunehmen.
Grundsätzlich ist das Internet so beschaffen, dass es für alle Menschen zugänglich ist. Dennoch beinhalten viele Websites Hürden für beeinträchtigte Menschen.
Als barrierefrei gilt eine Website, wenn Einschränkungen beim Sehen, Hören, in der Bewegung oder bei der Verarbeitung von Informationen keine negativen Auswirkungen auf die Verwendung der Website haben. Die Web Accessibility schließt darüber hinaus auch vorübergehende Behinderungen (z. B. ein gebrochener Arm), altersbedingte Behinderungen und sogar Behinderungen die aus einer langsamen Internetleitung resultieren mit ein.
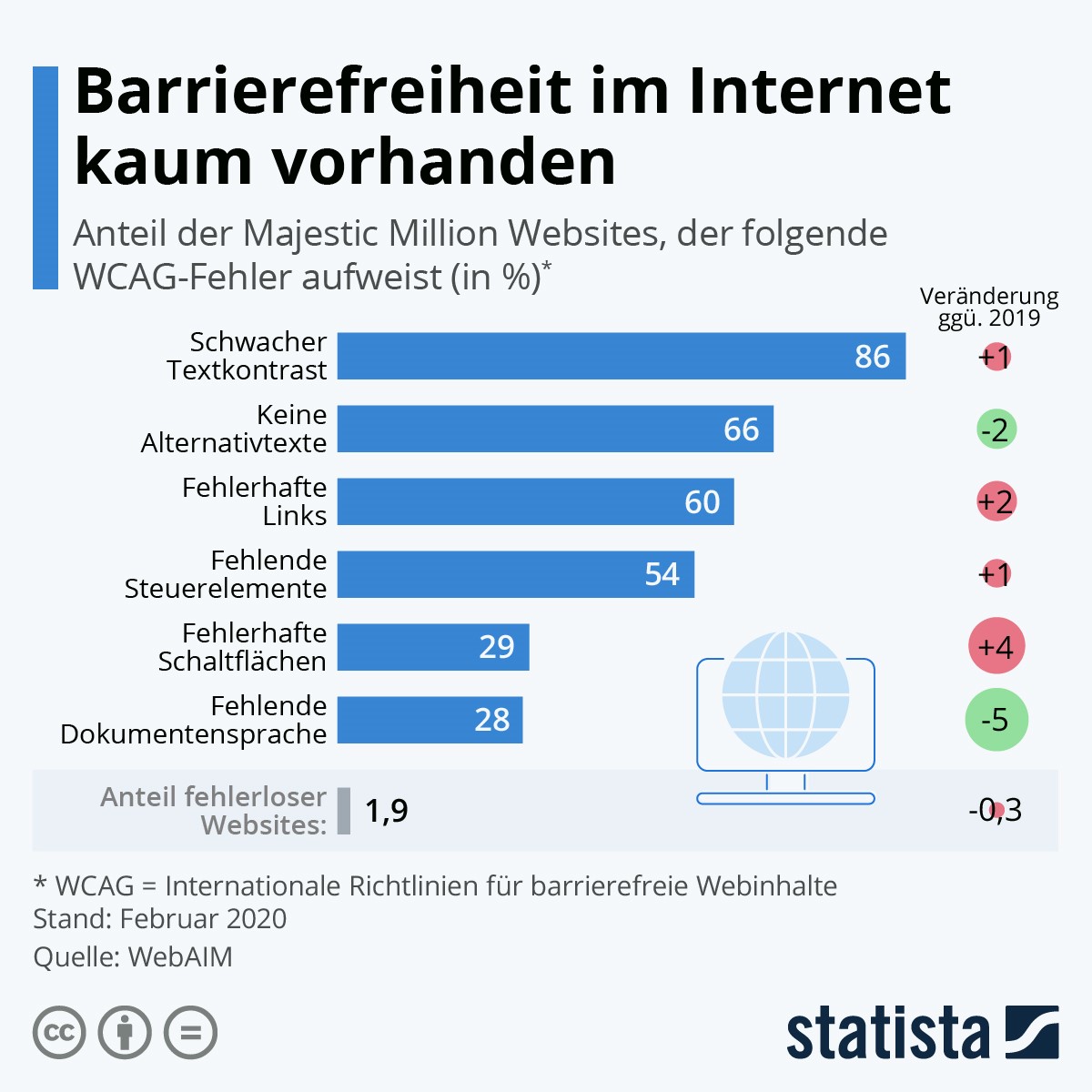
Allein in Deutschland lag der Anteil der Schwerbehinderten 2017 bei 9,4%. Eine Umfrage der WebAIM, im Februar 2020 offenbarte, dass neun von zehn Websites Schwierigkeiten bezüglich Barrierefreiheit aufweisen. Im Vergleich zum Vorjahr haben sich die Werte sogar noch etwas verschlechtert. Das häufigste Problem ist nach wie vor ein zu schwacher Kontrast zwischen Text und Hintergrund.

Quelle: de.statista.com
Wie barrierefrei ist WordPress?
Mehr als 35% aller Websites im Internet laufen mit WordPress. Es gehört zu den beliebtesten CM-Systemen. Grund genug sich die „Accessibility“-Möglichkeiten von WordPress einmal näher anzuschauen.
Bis vor einigen Jahren hatten Menschen, die auf Unterstützungstechnologien angewiesen sind noch erhebliche Probleme bei der Navigation im Admin-Bereich. Das änderte sich durch das WordPress Accessibility-Team. Im Ergebnis wurden der Admin-Bereich, die Medienbibliothek und der Theme Customizer deutlich zugänglicher und viele nützliche Tastenkürzel zur Bearbeitung und Formatierung von Beiträgen und Seiten hinzugefügt.
2016 dann wurden die Standards zur Barrierefreiheit in die Core Standards von WordPress mit aufgenommen. Und obwohl WordPress sich an den Authoring Tool Accessibility Guidlines (ATAG) 2.0 orientiert, gibt es nach wie vor einige Probleme, die einer vollständigen Accessibility im Wege stehen.
So halten sich viele Drittanbieter von Plugins und Themes nicht an die Vorgaben der ATAG. Aber auch der neue Gutenberg Editor hatte zum Zeitpunkt seiner Veröffentlichung zunächst viele Probleme mit der Barrierefreiheit, von denen die meisten mittlerweile behoben werden konnten.
Wie lässt sich Barrierefreiheit umsetzen?
Die Richtlinien zur Barrierefreiheit werden von der W3-Web Accessibility Initiative herausgegeben.
Sie besagen, dass eine Website zunächst wahrnehmbar sein soll, damit jeder Nutzer in der Lage ist, alle Komponenten zu erfassen. Um dies sicherzustellen, empfiehlt es sich zum Beispiel, dass Links und Buttons sich durch mehr, als nur einer anderen Farbe vom restlichen Inhalt unterscheiden. Für visuelle und/ oder auditive Inhalte sollten Textalternativen (z. B. Transkriptionen oder Bildunterschriften) erstellt werden, auch die Unterstützung von Braille-Schrift bietet sich an.
Natürlich ist hierbei auf ein gutes Kontrastverhältnis von Text und Hintergrund zu achten. Weiterhin kann der Text durch Änderungen an der Schrift auf maximale Lesbarkeit optimiert werden.
Der zweite wichtige Punkt ist die Bedienbarkeit. Unabhängig vom Gerät müssen die Interface-Komponenten und die Navigation einer Website bedienbar sein. Damit geht auch der Verzicht auf CAPTCHAS einher. Da ein kompletter Verzicht jedoch Sicherheitsbedenken aufwirft, können alternativ auch verschiedene Wege zur Lösung des CAPTCHAS angeboten werden. Außerdem sollten Links nicht ohne Zustimmung, oder ohne vorherige Interaktion des Nutzers, im neuen Tab öffnen. Ähnliches gilt für Video- und Audioinhalte oder Carousels und Slider, auch hier sollte keine automatische Wiedergabe ohne Interaktion stattfinden.
Der dritte Punkt beschreibt die Verständlichkeit einer Website. Dieser sieht beispielsweise die Kategorisierung einer Seite mithilfe von Überschriften vor. Wichtig dabei ist auch, den Inhalt verständlich und prägnant zu präsentieren. Alltags fremde Begriffe, Fachjargon oder Abkürzungen tragen nur selten zur besseren Verständlichkeit bei. Das gilt auch für die Links einer Seite. Im Idealfall sind sie auch ohne den Kontext einer Seite verständlich. Dazu bieten sich beschreibende Links an, die besser aus einem kurzen beschreibenden Satz, als aus ein oder zwei Wörtern bestehen.
Der letzte Punkt beschäftigt sich mit der Robustheit. Dieser besagt, dass eine Website Möglichkeiten beinhalten soll, dass ihr Inhalt, von Nutzern, aber auch von Unterstützungstechnologien (z. B. Screenreader) gelesen und verstanden werden kann.
Dazu gehört, dass Formularfelder passende Beschriftungen besitzen, inklusive entsprechender Warn- und Bestätigungsmeldungen, die auch für farbenblinde Menschen einfach zu erkennen sind.
Dateien, die zum Herunterladen angeboten werden, sollten bedeutsame Beschreibungen haben, dass der Download gestartet wird.
Ferner bietet sich die Verwendung von Sprunklinks oben auf jeder Seite an, sodass der Nutzer beim Besuch, das Navigationsmaterial überspringen und direkt zum Hauptinhalt des Dokuments gelangen kann.
Schlussbemerkungen
Von Haus aus bringt Worpress bereits einige Funktionen zur Accessibility mit, ist allerdings noch nicht vollständig barrierefrei. Um eine Website barrierefrei zu entwickeln, ist die Orientierung an den W3 Richtlinien geboten. Durch die Verwendung eines barrierefreien WordPress Themes, wird die Entwicklungszeit reduziert und eine feste Basis geschaffen.
Ist die Website final ausgestaltet ermöglichen WordPress Accessibility Tools die Überprüfung der Website, damit sichergestellt werden kann, dass die Website für jedermann zugänglich und leicht nutzbar ist.